Aerolíneas Argentinas
Ejercicio UX para Globant
Imagen: https://www.skyteam.com/es-MX/cargo/about/aerolineas-argentinas-cargo/
Objetivo General
- ¿Cómo mejorar la experiencia de nuestros usuarios con la compra de pasajes dentro de Aerolineas.com.ar
Objetivos específicos:
- Revisar y evaluar el proceso de compra de pasajes online (Buenos Aires a Miami)
- Seleccionar el flujo más crítico en la experiencia del usuario.
- Proponer una posible solución que pueda mejorar la experiencia de los usuarios.
Para este encargo, definí 4 fases de trabajo:
Fase 1 / Descubrir
Invité a varios usuarios a un test de usabilidad, con la tarea de simular la compra de un pasaje desde Buenos Aires a Miami en el actual sitio de Aerolíneas Argentinas.
Trabajé con un grupo de 3 usuarios el sitio Mobile y otro grupo de 4 para Desktop.
Test de Usuario / Mobile
User Journey Map / Mobile
Observaciones
Felipe, al igual que otros usuarios en Desktop, no identificaron que el logotipo de Webpay, Visa y otras formas de pago, era un botón para continuar con el proceso.
Ningún usuario completo la compra de pasajes en Mobile.
Test de Usuario / Desktop
«Me pareció fácil, menos la parte donde habían millones de pasajes, me hacia elegir entre los que estaban en promoción y flexibles, no entendía la diferencia ni el valor ni nada»
– Anita B. 30 años.
«Encontré ciertas partes un poco confusas pero, por lo demás bastante estándar»
«Donde aparecían los vuelos, costaba identificar rápidamente cual era el de origen y cual era el de llegada»
– Claudio Ar. 32 años.
«Un proceso normal, como casi todas las páginas.!
«Podría ser un poquitíco más amigable, que aparezca casi todo en pantalla, eso de estar subiendo y bajando no es agradable»
«Que lo guíen a uno»
– Luis G. 58 años.
«Los asientos fue lo más fácil»
«Tanto número marea al usuario»
«Es 1° vez que compro un pasaje por internet»
– Giselle G. 41 años.
User Journey Map / Desktop
Fase 2 / Definir
Luego de levantar la información recopilada en los test de usabilidad, los comentarios de los usuarios y sumado a mi propia observación e interacción con las plataformas, identifique los lugares que necesitan atención, mejoras o un rediseño:
Home: Problemas en algunos usuarios para Seleccionar Origen y Destino, sobre todo en Mobile.
Vuelos: Tener todo en una sola página puede ahorrarnos unos clicks pero a un alto costo. No se entiende cuando parte y cuando termina un vuelo.
El diseño de la página no se relaciona con lo que vimos en el Home ni con lo que veremos en los últimos pasos.
Selecciona tu medio de pago: El diseño de esta sección no evidencian que el banner de WebPay es un botón clickeable, ademas de estar dentro de un iframe que genera Scroll y oculta este botón de pago.
Las secciones «Condiciones y Confirmación» presentan problemas que pueden ser abordados por el equipo de Desarrollo.
Fase 3 / Desarrollar
Propuestas de Diseño (Web y Mobile) para las 3 secciones del sitio que más problemas evidenciaron los Test de Usuario.
Home (Mobile)
La propuesta de diseño contempla entregar instrucciones más claras y evidentes para los usuarios, como también un mejor componente para el buscador de ciudades.
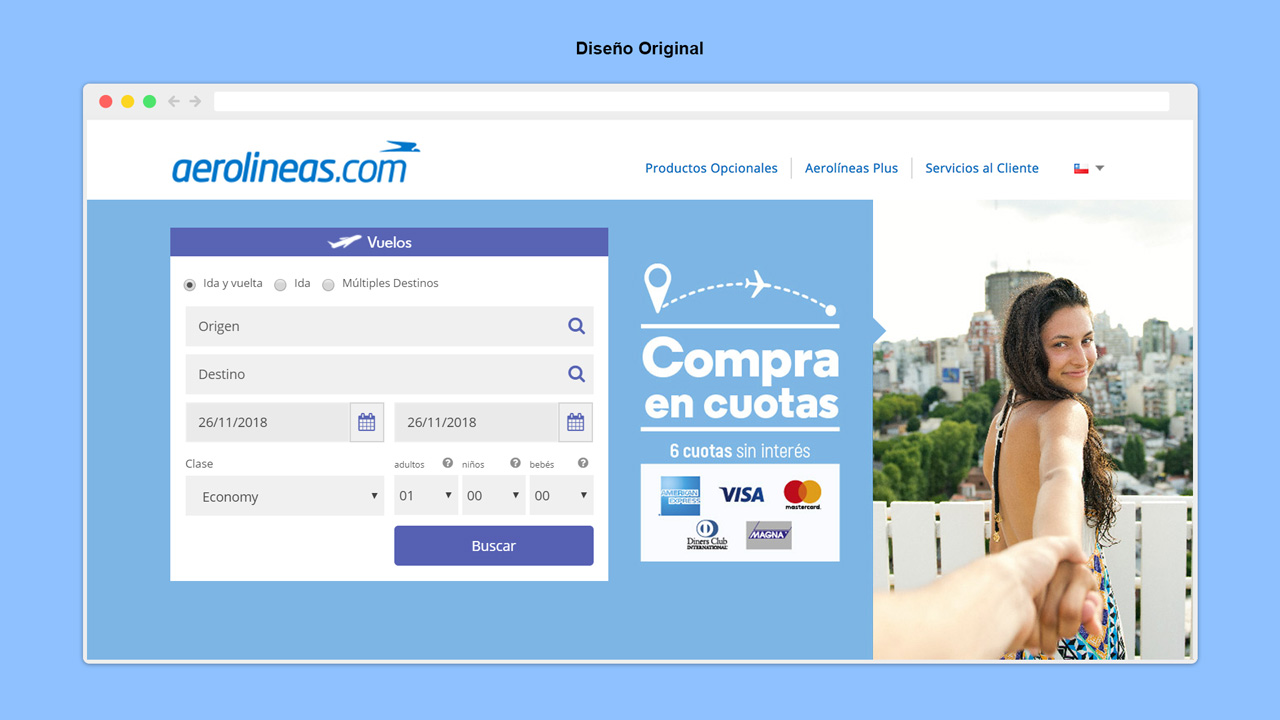
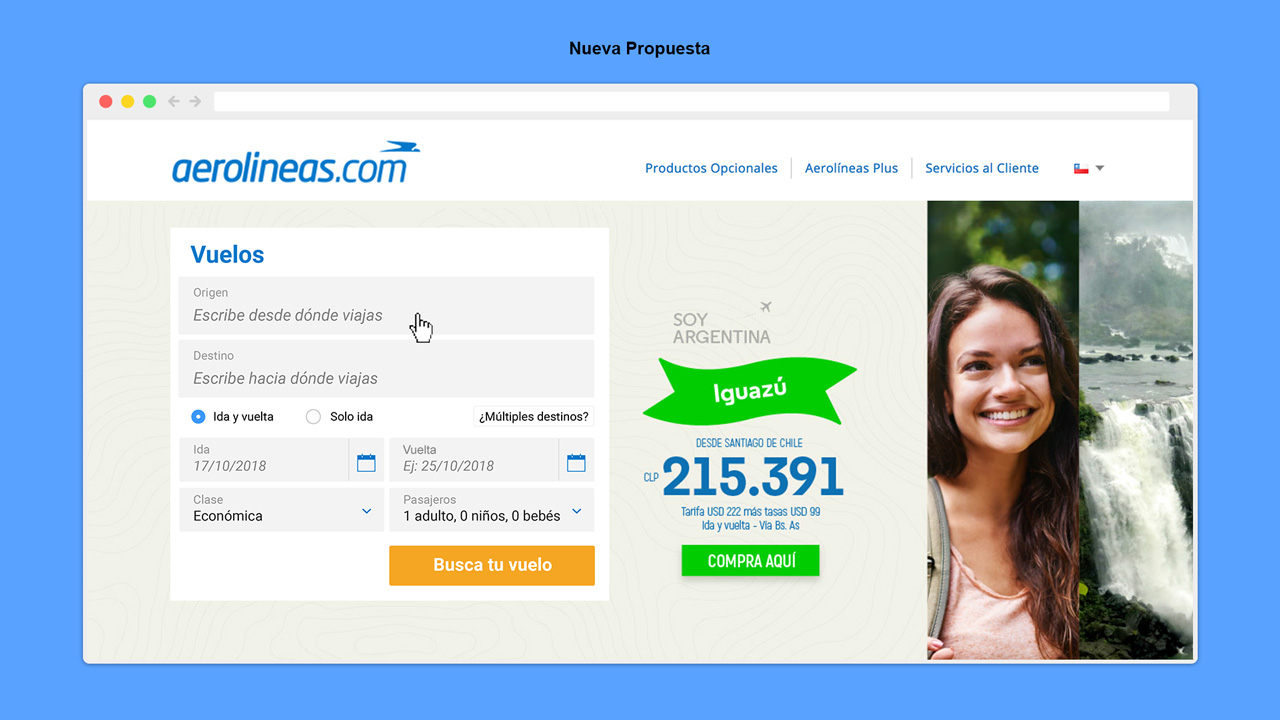
Home (Desktop)
Al igual que en Mobile, se agregaron títulos y textos que explican la mecánica básica de buscar vuelos. (Puedes comparar la propuesta y el diseño original arrastrando horizontalmente el icono rojo)
 Diseño Original
Diseño Original
 Nueva Propuesta
Nueva Propuesta
Vuelos
El sitio actual de Aerolineas Argentinas tiene un diseño que no conversa con la gráfica del Home, es por eso que modifique la arquitectura de contenidos y rediseñe completamente esta sección.
Selecciona tu medio de pago
El mayor problema de esta sección, era que los usuarios no sabían como continuar el proceso ya que el botón de pago no era evidente y en muchos casos aparece oculto dentro de un Scroll. Mi solución pasa por intervenir el flujo haciendo obligatorio para el Usuario elegir una opción y así evidenciar el botón de paso siguiente.














